
Anime Studio 可以支援輸入 Illustrator 的 AI 格式
但她的圖形繪製效果實際上要比 Illustrator 強大許多
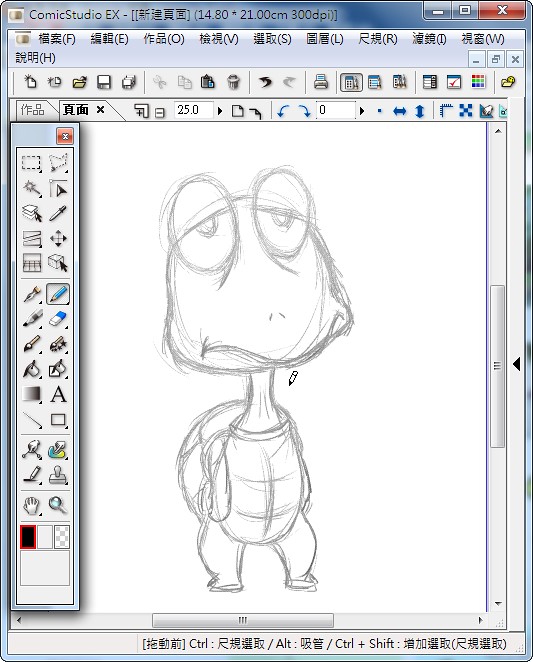
首先繪製草稿
可以手繪再掃描進來
我習慣電繪
這裡我用 ComicStudio 來繪製草稿

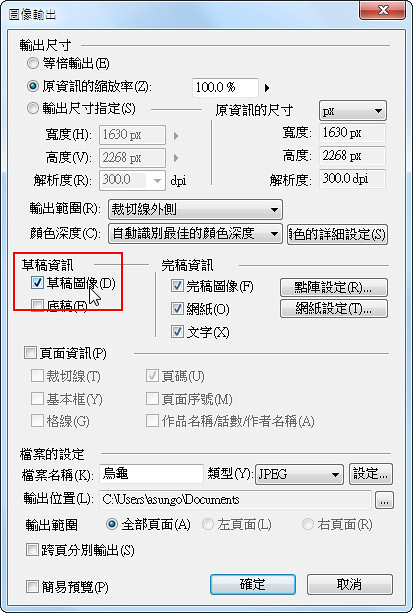
畫好草圖輸出設定
記得草稿圖像要記得勾選不然會輸出空白頁面

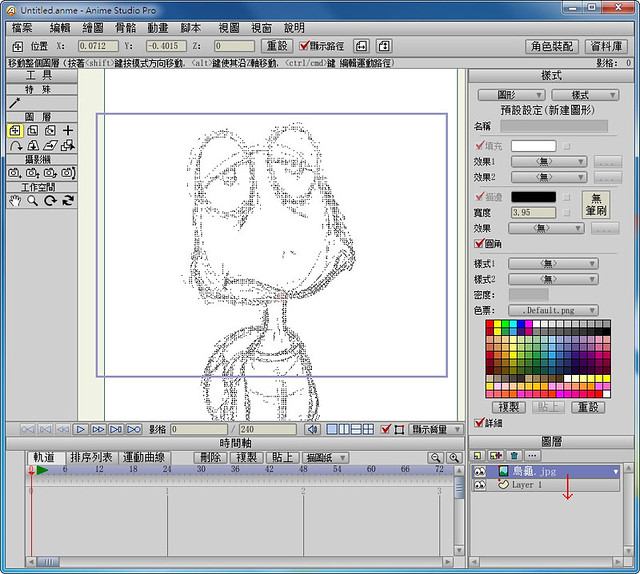
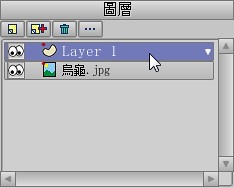
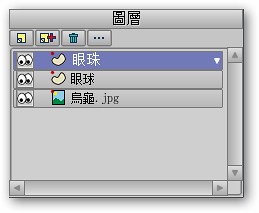
將影像圖層往下移

將圖層名稱命名為眼球(這個動作可有可無,日後圖層多時方便管理)

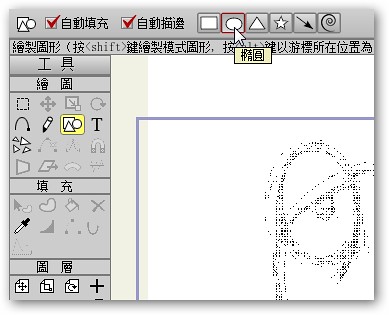
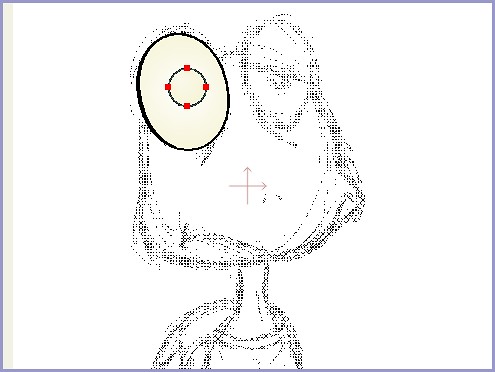
在繪圖面板選擇繪製圖形工具
使用橢圓繪製工具

在畫面中拉一個橢圓形
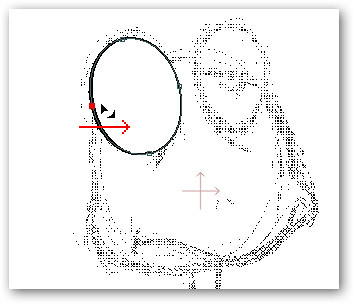
再選取旋轉節點工具旋轉橢圓角度

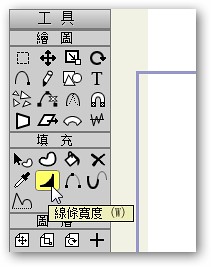
使用線條寬度工具

選擇一個節點按住滑鼠往右拉
線條變粗了
如果要變細則往左拖拉

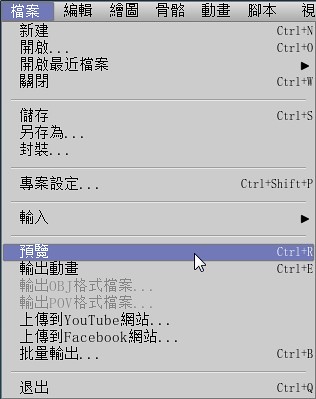
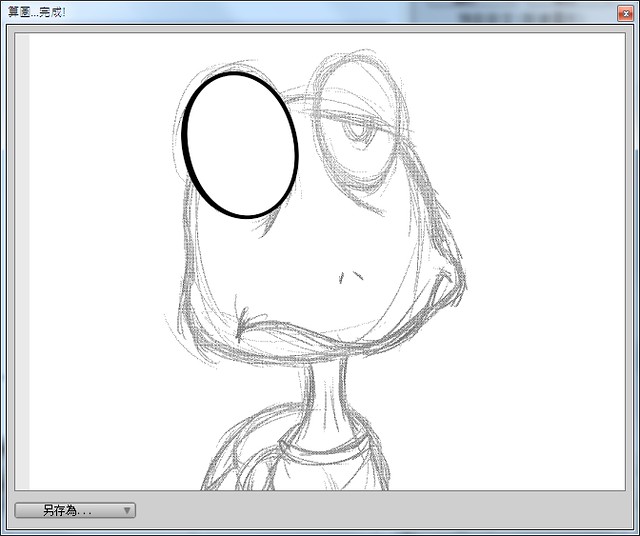
先預覽看看


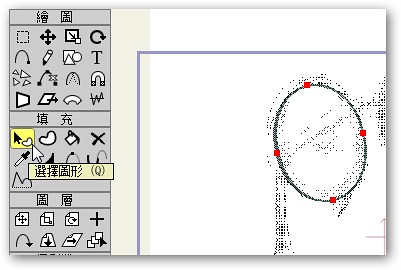
點選選擇圖形工具
準備對橢圓上色

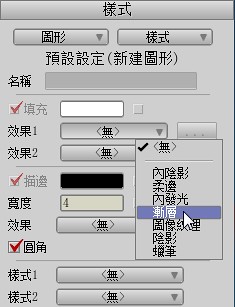
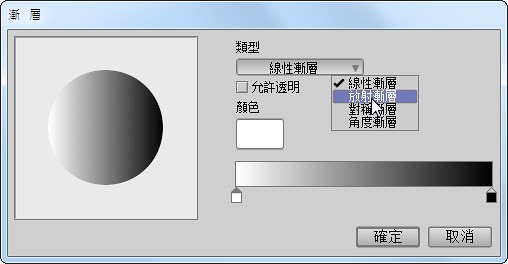
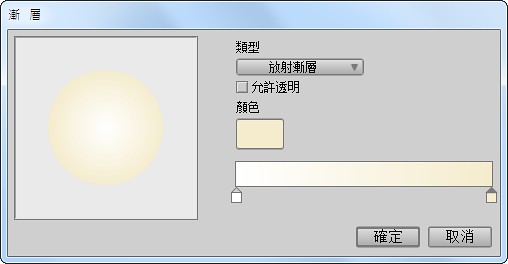
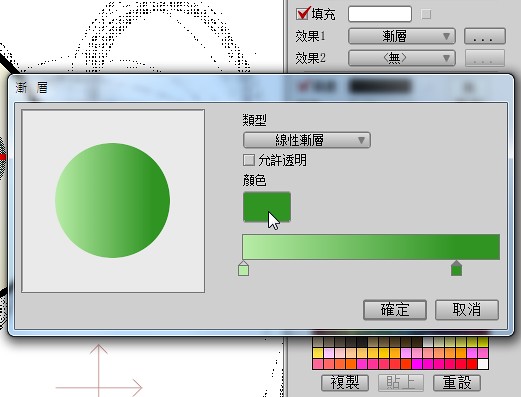
在樣式面版效果1下拉選單中選擇漸層效果

彈出設定面板
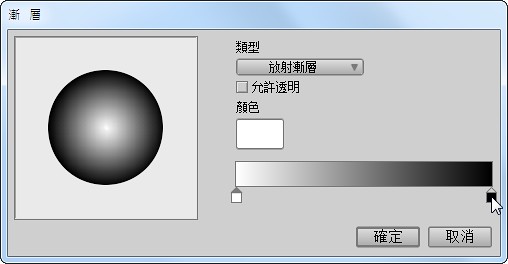
選擇放射漸層效果


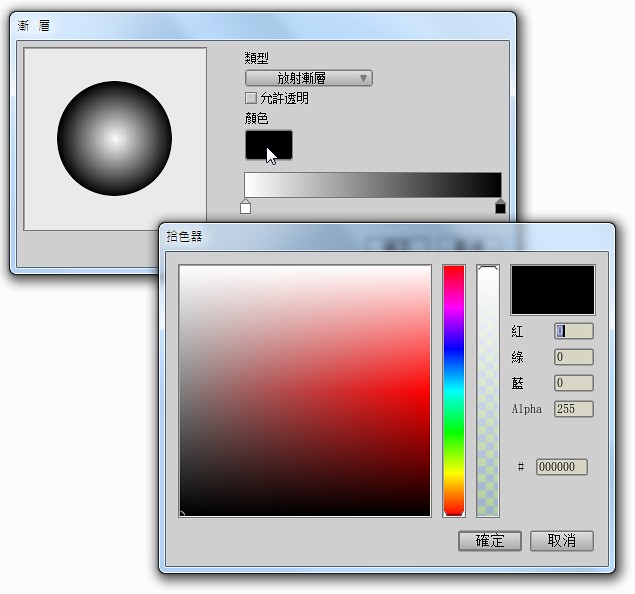
點選黑色
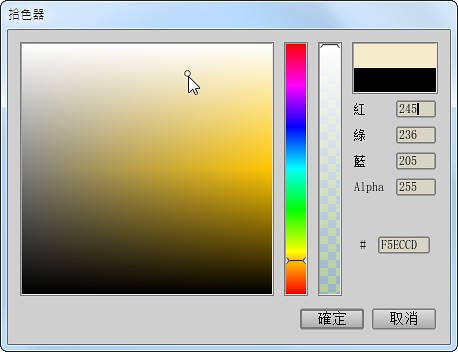
把黑色改為淺黃色



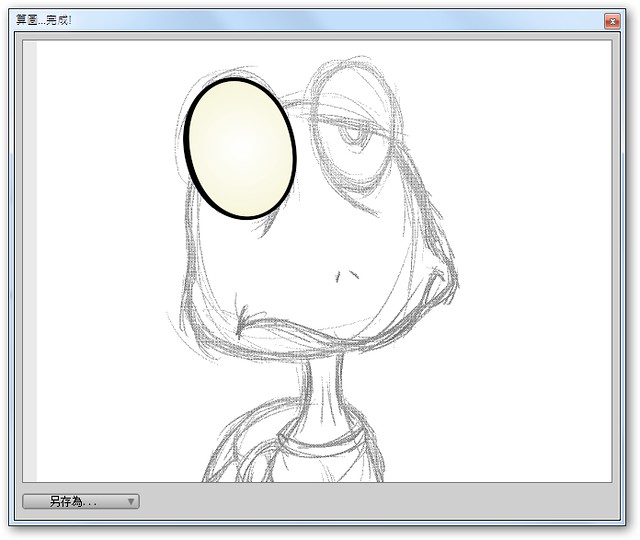
預覽看效果

再新增一個向量圖層命名為眼珠

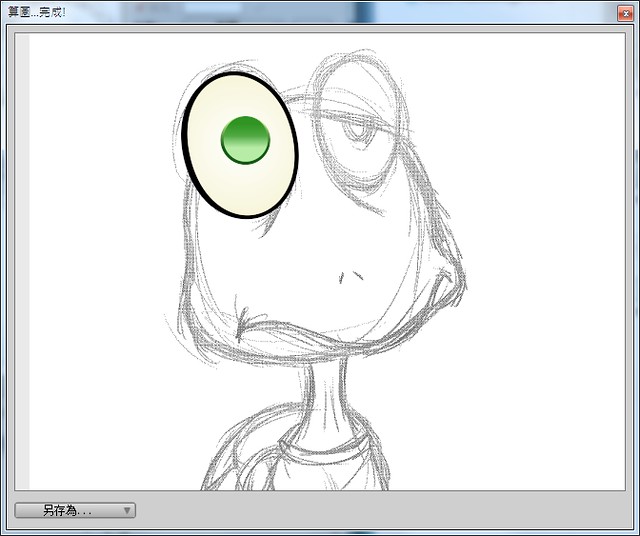
畫一個圓形

調漸層色
這裡我用綠色系

預覽看看

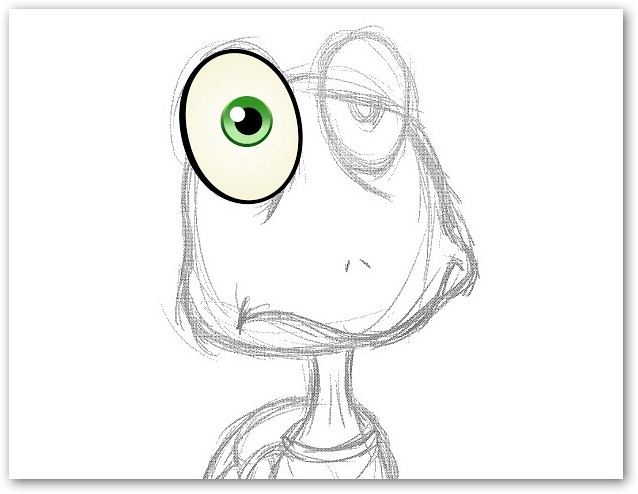
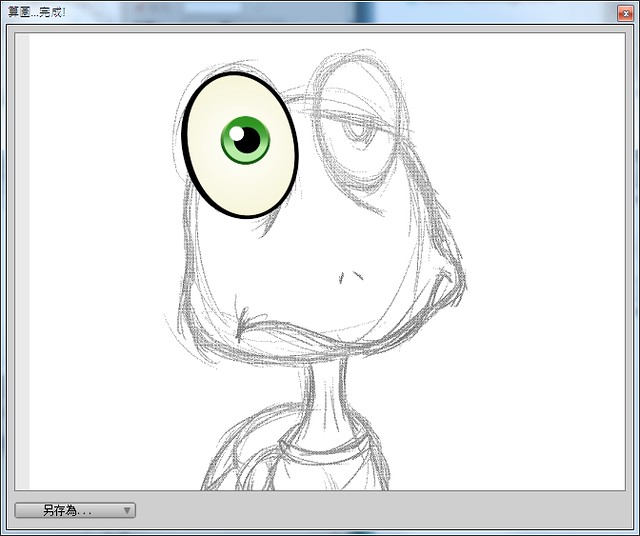
再增添一個黑色瞳孔
跟一個白色亮點
完成

文章標籤
全站熱搜





 留言列表
留言列表
