作品完成後有時會需要進行其他處理
在一般手繪的情況下只能用影印縮放跟黏貼
來達到預期效果
現在讓我們試試數位帶來的便利性

拷貝
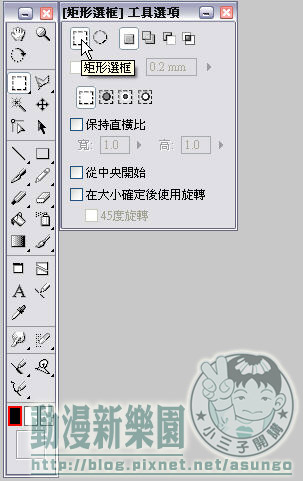
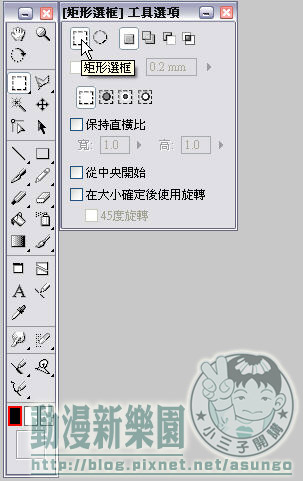
在工具面板選擇矩形選取功能
打開工具選項面板
有「矩形選框」及「圓形選框」兩種視個人需要選擇

這裡我們以矩形選取做範例
選擇「矩形選框」工具
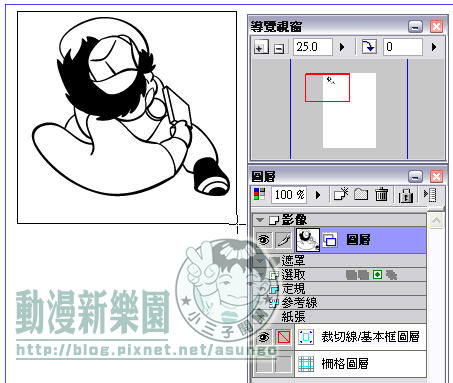
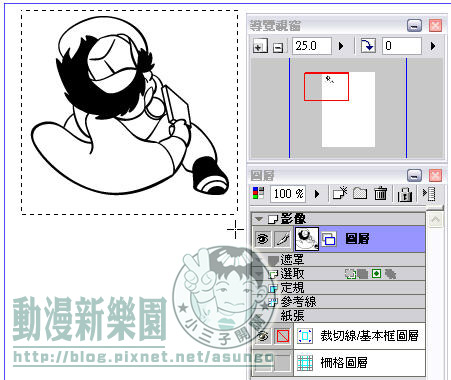
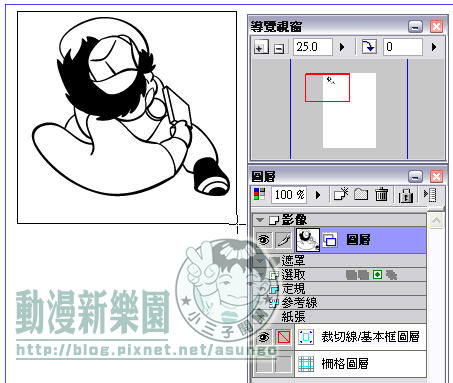
拖放滑鼠

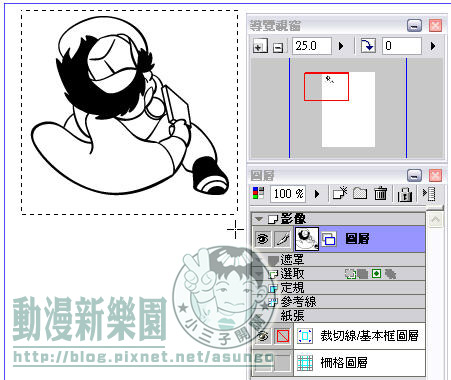
放開滑鼠建立選取區域

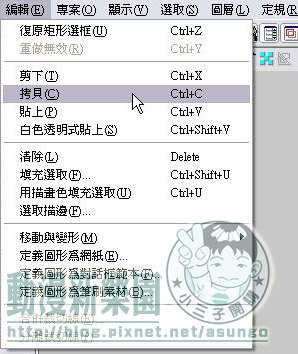
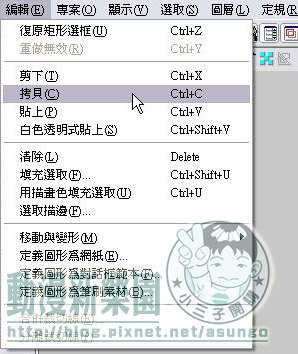
然後在功能表編輯>拷貝
或按快速鍵Ctrl+C

完成拷貝動作後
選擇「貼上」指令把拷貝的圖像黏貼到頁面中
在功能表編輯>貼上
或按快速鍵Ctrl+V

此時拷貝的圖像會貼到新圖層

移動新圖層位置就可以看到被複製出來的圖像

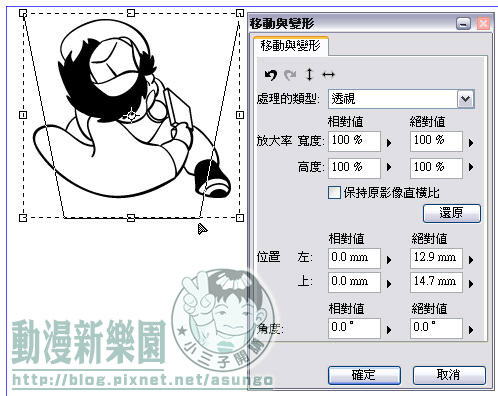
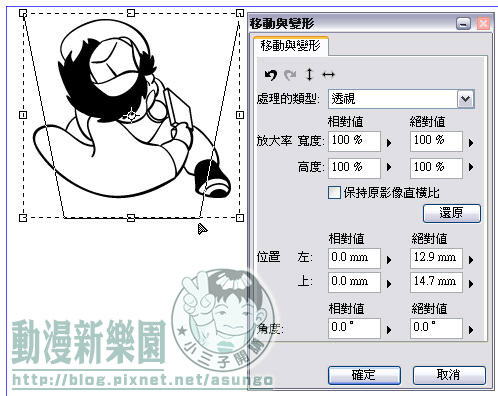
在功能表編輯>移動與變形>縮放
或按快速鍵Ctrl+T

跳出移動與變形的面板
在下拉選單裡可看見其他的變形選項

放大/縮小
選取「放大/縮小」選項
將滑鼠靠近六個小方格
皆會變成旋轉的圖示

將滑鼠移到六個小方格上方
則會變成移動的圖示

按住小方格即可做拖拉的動作
縮放圖像

旋轉
選取「旋轉」選項
按住小方格即可做旋轉的動作旋轉圖像

選取「自由變形」選項
按住四個角落的小方格即可任意拖拉
將圖像變形

選取「斜切」選項
按住中間的小方格即可等邊的傾斜圖像

按住四個角落的小方格即可任意的傾斜圖像

選取「透視」選項
按住四個角落的小方格即可等角度的傾斜圖像

在一般手繪的情況下只能用影印縮放跟黏貼
來達到預期效果
現在讓我們試試數位帶來的便利性

拷貝
在工具面板選擇矩形選取功能
打開工具選項面板
有「矩形選框」及「圓形選框」兩種視個人需要選擇

這裡我們以矩形選取做範例
選擇「矩形選框」工具
拖放滑鼠

放開滑鼠建立選取區域

然後在功能表編輯>拷貝
或按快速鍵Ctrl+C

完成拷貝動作後
選擇「貼上」指令把拷貝的圖像黏貼到頁面中
在功能表編輯>貼上
或按快速鍵Ctrl+V

此時拷貝的圖像會貼到新圖層

移動新圖層位置就可以看到被複製出來的圖像

在功能表編輯>移動與變形>縮放
或按快速鍵Ctrl+T

跳出移動與變形的面板
在下拉選單裡可看見其他的變形選項

放大/縮小
選取「放大/縮小」選項
將滑鼠靠近六個小方格
皆會變成旋轉的圖示

將滑鼠移到六個小方格上方
則會變成移動的圖示

按住小方格即可做拖拉的動作
縮放圖像

旋轉
選取「旋轉」選項
按住小方格即可做旋轉的動作旋轉圖像

選取「自由變形」選項
按住四個角落的小方格即可任意拖拉
將圖像變形

選取「斜切」選項
按住中間的小方格即可等邊的傾斜圖像

按住四個角落的小方格即可任意的傾斜圖像

選取「透視」選項
按住四個角落的小方格即可等角度的傾斜圖像

全站熱搜





 留言列表
留言列表
